Margins in CSS
CSS Margins
The
CSS
margin properties
are used to reserve the space around
elements, outsides of its specified borders.
In
CSS, we have full control over the
margins. There are properties for setting the margin for each side of an
element (top, right, bottom, and left).
To
understand more about margins let us understand the CSS Box model first
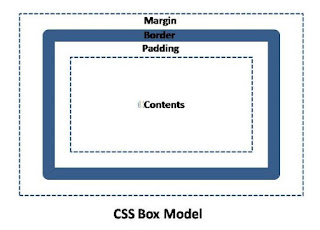
The CSS Box Model
CSS arranges the objects
(elements) in CSS Box Model for design
and layout. The CSS box model is actually a box that wraps around HTML elements, and it consists
of: margins, borders, padding, and the content.
The box model allows us to place a border around elements and allocate space elements
in relation to other elements.The image below explains the box model:
Margin - Clears an area around the border. The margin does not have a background color, it is completely transparent
Border - A border that goes around the padding and content. The border is affected
by the background color of the box
Padding - Clears an area around the content.
The padding is affected by the
background color of the box
Content - The content of the box, where
text and images appear
In order to set the width and height
of an element correctly in all browsers.
Margin on Individual
Sides
CSS has properties for specifying the margin
for each side of an element:
margin-topmargin-rightmargin-bottommargin-left
All the margin properties can have the
following values:
- auto - the browser calculates the
margin
- length -
specifies a margin in px, pt, cm, etc.
- % -
specifies a margin in % of the width of the containing element
- inherit - specifies that the
margin should be inherited from the parent element
Note: Negative values are allowed.
Set different
margins for all four sides of a element:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
Margin - Shorthand
Property
The
margin property is a shorthand property for the
following individual margin properties:margin-topmargin-rightmargin-bottommargin-left
If
the
margin property
has four values:- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Use the margin
shorthand property with four values:
p {
margin: 25px 50px 75px 100px;
}
margin: 25px 50px 75px 100px;
}
If
the
margin property
has three values:- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Use the margin
shorthand property with three values:
p {
margin: 25px 50px 75px;
}
margin: 25px 50px 75px;
}
If
the
margin property
has two values:- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Use the margin
shorthand property with two values:
p {
margin: 25px 50px;
}
margin: 25px 50px;
}
If
the
margin property
has one value:- margin: 25px;
- all four margins are 25px
Use the margin
shorthand property with one value:
p {
margin: 25px;
}
margin: 25px;
}
The auto Value
You
can set the margin property to
auto to horizontally center the element
within its container.
The element will then take up the
specified width, and the remaining space will be split equally between the left
and right margins.
Use margin: auto:
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
width: 300px;
margin: auto;
border: 1px solid red;
}
The inherit Value
To set the left margin of the
element be inherited from the parent element
(
):
Use of the
inherit value:
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
Margin Collapse
Top
and bottom margins of elements are sometimes collapsed into a single margin
that is equal to the largest of the two margins.
This
does not happen on left and right margins! Only top and bottom margins!
Demonstration of margin collapse:
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
In
the example above, the h1 element has a bottom margin of 50px and the h2 element has a top margin set to 20px.
Common
sense would seem to suggest that the vertical margin between the h1 and
the h2 would be a total of 70px (50px + 20px). But due to margin
collapse, the actual margin ends up being 50px.
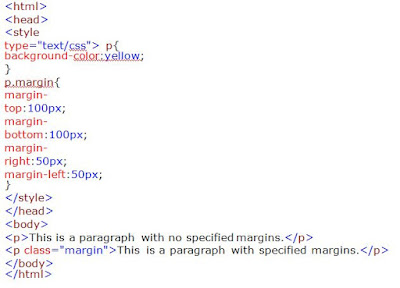
An
Example of Margins using CSS



Comments
Post a Comment