Let us Learn CSS3 Step By Step
Cascading Style
Sheets(CSS)
CSS stands for Cascading Style Sheets
CSS describes how HTML elements are to be displayed on
screen, paper, or in other media
CSS saves a lot of work. It can control the layout of
multiple web pages all at once
External stylesheets are stored in CSS files
Why We Use CSS?
CSS is used to define styles for your web pages, including the
design, layout and variations in display for different devices and screen
sizes.
An example To define a style for body ,h1, and p tag
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
CSS Solved a Big Problem
HTML was NEVER intended to contain tags for formatting a web page!
HTML was created to describe the content of a web
page, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
But When tags like <font>, and color attributes were added
to the HTML 3.2 specification, it started a nightmare for web developers.
Development of large websites, where fonts and color information were added to
every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created
CSS.
CSS removed the style formatting from the HTML page!
The style definitions are normally saved in external .css files.
With an external stylesheet file, you can change the look of an
entire website by changing just one file!
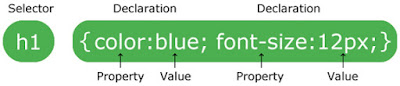
CSS Syntax
A CSS rule-set consists of a selector and a declaration
block:
The selector points to the HTML element you want to style.The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces.
Example
In
this example all <p> elements will be center-aligned, with a red text
color:
p {
color: red;
text-align: center;
}
color: red;
text-align: center;
}
Explanation
p is
a selector in CSS (it points to the HTML element you want to style:
<p>).color is a property, and red is the property valuetext-align is a property, and center is the property value
CSS Selectors
CSS selectors are used to "find" (or select) the HTML
elements you want to style.
We can divide CSS selectors into five categories:
1. Simple selectors (select elements based
on name, id, class)
2. Combinator selectors (select elements based on a specific relationship
between them)
3. Pseudo-class selectors (select elements based on a certain state)
4. Pseudo-elements selectors (select and style a part of an element)
5. Attribute selectors (select elements based on an attribute or attribute
value)
The CSS element Selector
The element selector selects HTML elements based on the element
name.
Example
Here, all <p> elements on the page will be center-aligned,
with a red text color:
The CSS id Selector
The id selector uses the id attribute of an HTML element to select
a specific element.
The id of an element is unique within a page, so the id selector
is used to select one unique element!
To select an element with a specific id, write a hash (#)
character, followed by the id of the element.
Example
The CSS rule below will be applied to the HTML element with
id="para1":
#para1 {
text-align: center;
color: red;
}
text-align: center;
color: red;
}
Note: An id name cannot start with a number!
The CSS class Selector
The class selector selects HTML elements with a specific class
attribute.
To select elements with a specific class, write a period (.)
character, followed by the class name.
Example
In this example all HTML elements with class="center"
will be red and center-aligned:
.center {
text-align: center;
color: red;
}
text-align: center;
color: red;
}
You can also specify that only specific HTML elements should be
affected by a class.
Example
In this example only <p> elements with
class="center" will be center-aligned:
p.center {
text-align: center;
color: red;
}
text-align: center;
color: red;
}
HTML elements can also refer to more than one class.
The <p> element will be styled according to
class="center" and to class="large":
<p class="center
large">This paragraph refers to two classes.</p>
Note: A class name cannot start with a number!
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
Example
The CSS rule below will affect every HTML element on the
page:
* {
text-align: center;
color: blue;
}
text-align: center;
color: blue;
}
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same
style definitions.
Look at the following CSS code (the h1, h2, and p elements have
the same style definitions):
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
In this example we have grouped the selectors from the code
above:
h1, h2, p {
text-align: center;
color: red;
}
text-align: center;
color: red;
}
All CSS Simple Selectors
Selector
|
Example
|
Example description
|
.class
|
.intro
|
Selects all elements with class="intro"
|
#id
|
#firstname
|
Selects the element with id="firstname"
|
*
|
*
|
Selects all elements
|
element
|
P
|
Selects all <p> elements
|
element,element,..
|
div, p
|
Selects all <div> elements and all <p> elements
|
When a browser reads a style sheet, it will format the HTML document
according to the information in the style sheet.


Comments
Post a Comment