Padding in CSS
CSS Padding
The
CSS
padding properties are used to define the space between the content and the borders.
CSS
has the padding for each side of an
element such as (top, right, bottom, and
left).
Defining Padding one each Sides
CSS has properties for specifying
the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
These properties can take the
following values:
- length - specifies a padding in
px, pt, cm, etc.
- % - specifies a padding in %
of the width of the containing element
- inherit -
specifies that the padding should be inherited from the parent element
Note: Negative values are not
allowed.
Set
different padding for all four sides of a
element:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Padding - Shorthand Property
We can specify all the
padding properties in one property only.
The
padding property is a single shorthand
property for the below mentioned padding
properties:padding-toppadding-rightpadding-bottompadding-left
If the
padding property has four values:- padding:
25px 50px 75px 100px;
- top padding
is 25px
- right
padding is 50px
- bottom
padding is 75px
- left
padding is 100px
Use
the padding shorthand property with four values:
div {
padding: 25px 50px 75px 100px;
}
padding: 25px 50px 75px 100px;
}
If the
padding property has three values:- padding:
25px 50px 75px;
- top padding
is 25px
- right and
left paddings are 50px
- bottom
padding is 75px
Use
the padding shorthand property with three values:
div {
padding: 25px 50px 75px;
}
padding: 25px 50px 75px;
}
If the
padding property has two values:- padding:
25px 50px;
- top and
bottom paddings are 25px
- right and
left paddings are 50px
Use
the padding shorthand property with two values:
div {
padding: 25px 50px;
}
padding: 25px 50px;
}
If the
padding property has one value:- padding:
25px;
- all four sides
have paddings equal to 25px
Use
the padding shorthand property with one value:
div {
padding: 25px;
}
padding: 25px;
}
Padding and Element Width
The
CSS
width property is used to define the width of the element's
content area. The content area is the portion innermost area of the padding,
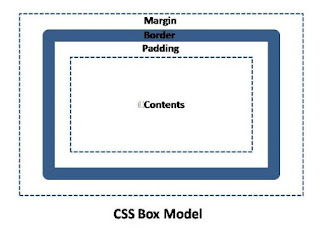
border, and margin of an element (the box model).
If an element has a its width specified , then the padding added
to that element will be added to the total width of the element. This may
produce an undesirable result.
In
the example below
element is given a width of 300px. But the actual
width of the
element will be 350px (300px + 25px of left padding +
25px of right padding):
div {
width: 300px;
padding: 25px;
}
width: 300px;
padding: 25px;
}
In order to keep the width at 300px, and no matter what is the
padding values, you can use the
box-sizing property. The box-sizing
property will make the element to maintain its width; if you increase the
padding, the respective defined content space will decrease.
Use the box-sizing property to
keep the width at 300px, no matter the amount of padding:
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
width: 300px;
padding: 25px;
box-sizing: border-box;
}


SAP SCM Course In Noida
ReplyDelete